How might we help users learn to co-exist with their devices and focus on time better spent?
Young adults (age 15-24) check their smartphones an average of 150 times per day. That's every 6 minutes.
We are constantly reverting our attention back to our digital devices in a process called digital distraction and the more a user attempts this type of multitasking, the worse they become at it.
I started examining this problem in fall 2017.
I didn’t know what UX Design was, but I was desperate to help my boyfriend be more productive while struggling through his first year of medical school. My brilliant idea was to remove a user’s ability to use their device when they wanted to focus on their work.
Oh, how naive I was.
The original Spotlight solution was simple:
Select a duration of time to focus and background noise to listen to.
Confirm the selected time period.
iPhone is disabled from any use except the iOS emergency system.
After the study period, receive a new password to unlock device and resume use as normal.
The first mock-ups of Spotlight. Made in Powerpoint in 2017.
After re-visiting this work, I knew that this wasn’t feasible or user-centered. I needed to start over.
I know what they say about assumptions, but…
I like to lay out my assumptions at the beginning of a project. This helps me build a starting point for my research and forces me to challenge my own predispositions.
It was a marathon of sprints.
I completed this project in 4 one week design sprints. Each week I did research, identified insights, mapped those insights to design considerations, and developed questions for the following week.
I need to know how the landscape has changed.
Sprint 1 - Literature Review & Competitive Analysis
After returning to the problem space 2 years later, I found that psychologists still cannot come to a consensus on establishing internet or phone addiction as a truly diagnosable medical condition.
Because of this discrepancy, very few solutions are supported by research or behavior change theory. I analyzed 8 products to see what was working and what wasn't working.
For each solution, I focused on the features offered, the approach to curbing phone use, and App Store reviews.
Questions for Sprint 2:
What solutions already exist in the Apple eco-system?
Could we build upon them or redesign them to offer a better experience?
But wait, does the solution already exist?
Sprint 2 - Secondary Research & Self-Study
After Sprint 1, I dove deeper into Screen Time, a relatively new feature in the settings of Apple devices.
I conducted a 7 day self-study to see if Screen Time was effective in limiting my phone use. I recorded each feature’s usability and took notes of my interactions and outcomes. Read my full self study here.
Questions for Sprint 3:
How do students and young workers feel about their relationship with their phone?
How are other addictions treated and can those theories be applied to this design space?
Does color affect attention and distraction?
No designer likes the realization that their idea already exists.
When I found out about the Downtime feature in iOS, I was a little weary.
When I conducted a self-study and figured out how much I enjoyed the feature, I thought my project was over.
I had 2 options for how to move forward:
Stop the project and assume that Apple would eventually release the exact solution I envisioned.
Continue working and act as if I was a designer at Apple working on this project.
I chose to continue working.
Users aren’t happy with their behavior.
Sprint 3 - User Interviews & Literature Review
I interviewed 2 young professionals and 2 current students. I inquired about their relationship with technology, their awareness of their digital distraction and their attitudes towards smart phones. Read more about the interviews here.
"I know that I shouldn’t be texting people or checking my phone and I should be working, but it’s like an addiction. I feel the need to look all the time."
– User Interview 1, Account Manager
"Usually I’m on [my phone] for too long and when I’m done, I don’t feel good about myself. I feel more stressed out because of what work I should have been doing in that time."
– User Interview 2, Medical Student
These interviews supported my assumption that users don’t have the willpower to not use their phone.
It was clear that this problem was more psychological than I had anticipated.
I immersed myself in the theory of behavior change.
The theory of Libertarian Paternalism changed my fundamental understanding of this problem and the features I eventually chose to implement. The theory states that there is a possibility to influence better behavior while also respecting freedom of choice.
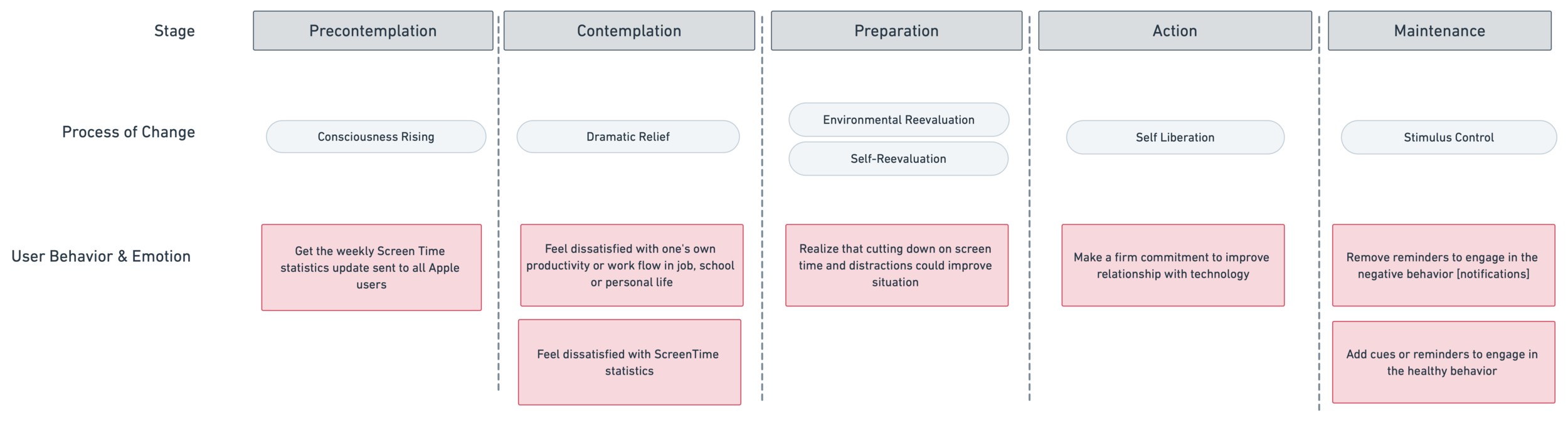
I also examined the Transtheoretical Model of Behavioral Change, which outlines the process of behavior change through 5 psychological stages.
To understand how this model of behavior change applies to digital distraction, I sketched how a user would flow through the model towards improved behavior with their device.
Taking the time to expand out to general behavior change theory led me to narrowing in on concrete interaction design considerations. The design considerations from sprint 3 ended up being the most important.
Translating considerations to actions.
I had a list of design considerations, but I needed to translate them into something actionable.
I mapped each major consideration over to features.
Introducing: Spotlight
An iOS Tool
Spotlight lives within the existing ScreenTime settings on an iPhone.
Spotlight works in tandem with Downtime, which as discussed previously, currently helps users limit night time phone use.
Because these 2 features make global usability changes to an iPhone interface, they live deep in the Settings menu, but we ensure that Spotlight is easy to access elsewhere.
Set-Up and Customization
Choose to turn Spotlight on from the control center, choose to turn Spotlight on a schedule or choose to activate both.
Customize the time the scheduled time.
The suggested allowed apps are only the bare necessities, but users can add other needed applications, such as Slack or mail.
The Details
Spotlight’s design is meant to work with Downtime to fulfill the same goal: one during night time and one during work time.
Downtime proved to be effective during testing, so Spotlight uses similar approaches to limit screen time and distraction.
Distinguishing features between Downtime’s design and Spotlight are:
Grey notification bubbles
Disabled pop-up notifications